Let’s Make Solitaire in Unity Part 6: Double Clicks, Reset and Winning the Game
In part six we implement double clicks and automatic card stacking. We will also allow players to reset the game and show a congratulatory message if they win.
Let’s Make Solitaire in Unity Part 5: Building Foundations and Playing Solitaire
In part five we extend card interactivity and allow players to stack their cards to get to the point where we can technically play a full game of solitaire.
Let’s Make Solitaire in Unity Part 4: Interactive Card Management and Rules for Stacking
In part four we start managing card interactivity, allowing cards to be selected, and implement the rules for stacking cards.
Let’s Make Solitaire in Unity Part 3: Dealing from the Stock
In part three we introduce 2D Raycasts and collision detection for mouse interactivity, and then move on to dealing cards three at a time from the stock or ‘deck pile’.
Let’s Make Solitaire In Unity Part 2: Dealing to the Tableau
In part two we assign sprites to the cards, sort the cards into their correct piles and deal them out just like in a real game of solitaire.
Let’s Make Solitaire in Unity Part 1: Set Up and Shuffle
In part one we take a quick look at the background, confirm the rules of Klondike Solitaire and start to set up the scene. We acquire the required assets and start on the first scripts to generate a deck of cards and shuffle them.
Play Solitaire in your browser
Royalty free assets:
Card sprites available at Opengameart.org
Card back sprite from Pixabay.com
2.5D Rotating Tower Effect For Platformers
In this tutorial we take a look at how to make a 2.5D Rotating Tower effect for a platformer game. This effect was made famous in games like ‘Mickey Mania’ and ‘Porky Pig’s Haunted Holiday’ and historically required some creative trickery to pull off. Now, using 3D objects alongside a 2D character it is really easy to create a similar effect quickly and easily.
Animated Enemy That Auto-Aims At The Player
In this tutorial we take a look at creating a game from start to proof of concept. The player faces off against an animated enemy that is able to constantly adjust its aim in order to fire at the player. We see how animations impact Gameobject hierarchy and how to create a playable game using only the most basic of sprites – a 1×1 pixel white dot.
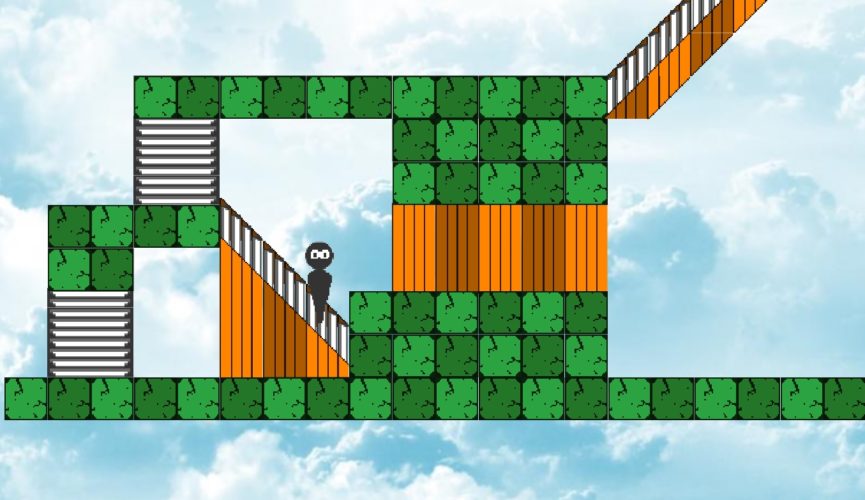
How To Make Terrain Effect Direction With A Top Down 2D View

Making the terrain your character is walking on have an impact on the controls can add extra depth to your control scheme.
For a top down 2D game there is not any gravity and your player is not using collision detection to walk on surfaces so doing things like walking up a set of stairs or falling off of a platform can require a little extra thought. There are many ways you could approach a problem like this, however a quick and easy way is to check what surface the player is walking on and then calculate how the player should move based on the surface.
In the example the player can go up the stairs and fall off the cliffs if they approach them. When pressing left or right on the stairs the player needs to actually move up the stairs and not just into them in order for the control scheme to feel natural.
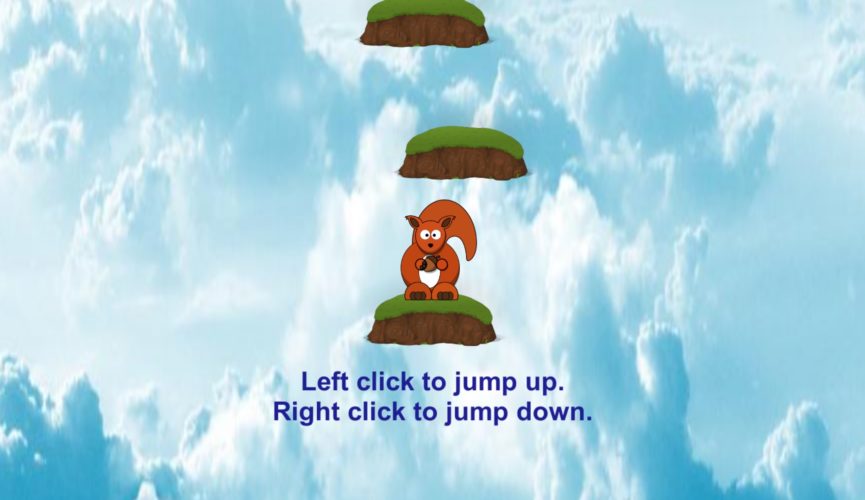
Jump Up Onto And Down From Platforms

How can we make a platform decide if a player can move through it or get stopped by it? An easy solution is to use the y coordinate of the player to turn the platform’s collider off and on. If the player is lower than the platform then they should be able to jump up through it and land safely on top. You can also hop down off the platform by turning off the collider for a short amount of time.
You can play test it here (full screen is not working at the moment).